初学美工设计海报的技巧
创意海报设计方式一:妙用商品相片
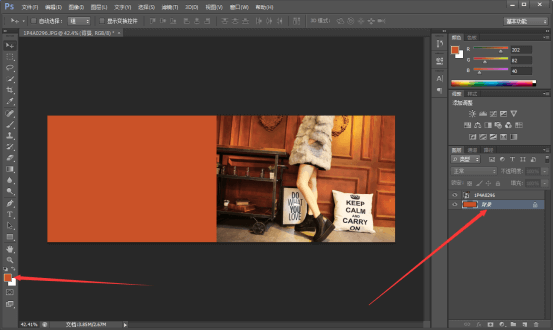
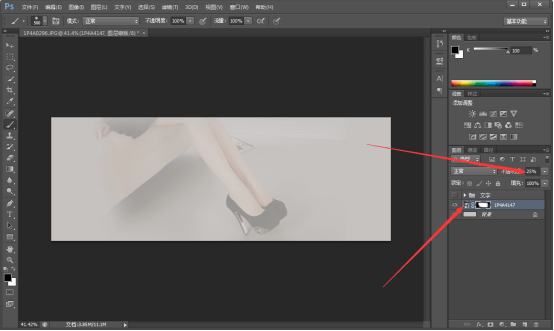
一般拍摄师给大家的商品照里,会出现情景产品图片,能够拿出来可以直接用哦。1.例如那样一张产品图片,立即拖入PS的1920清晰度乘于700清晰度的蒙版里;

2.放大图片,靠右边放好图片,前景色在产品图片的环境里吸一下,添充一个涂层做环境;

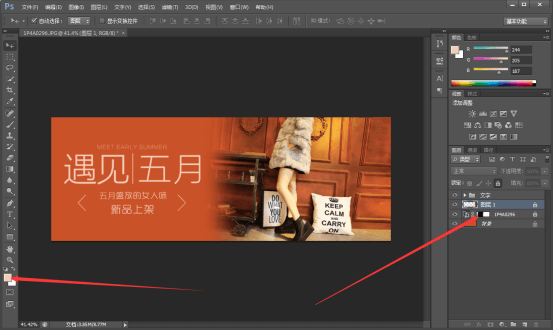
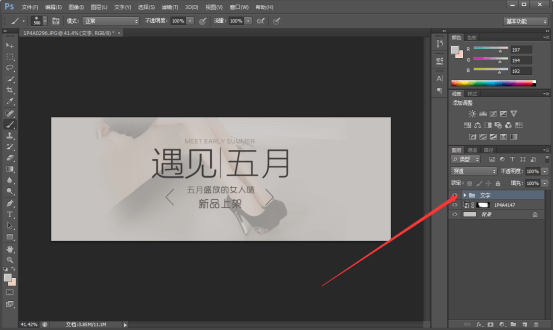
给产品图片建立一个图层蒙版,把边沿擦一下,在空缺的位置加上上创意文案,创意文案的色调也在商品图中的名模或是枕芯上吸一下,宣传海报就迅速搞好了;

创意海报设计方式二:妙用涂层不透明度
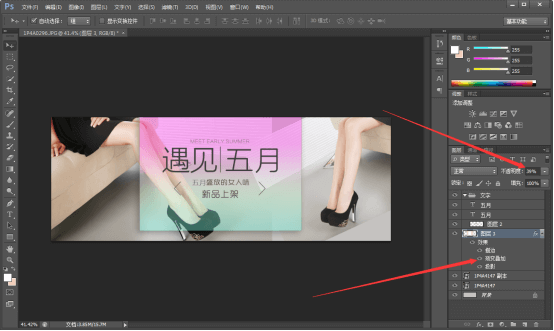
1.找一张有道在线具备情景感的商品相片,拖进去PS蒙版,调节尺寸,减少不全透明,新创建图层蒙版,擦去边沿:

加上上文本,文本的色调要和所运用的背景色差别起来,宣传海报就搞好了;

假如想保存产品图片的**的不透明度,又想让文本醒目,大家也能在宣传海报下拉一个渐变色块,减少不全透明,在图形上置放文本;渐变色的不全透明图形也是在今年的潮流趋势呢。

创意海报设计方式三:妙用ps滤镜库做环境
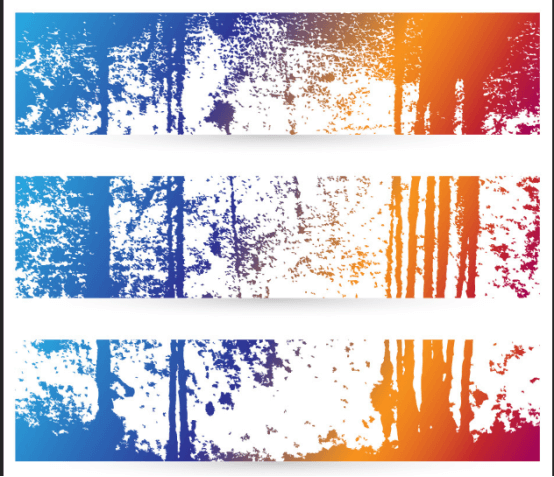
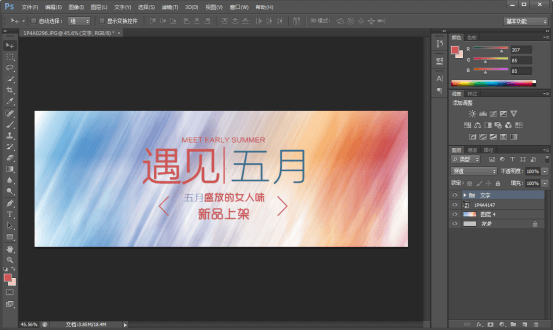
如图所示素材网上找一个颜色丰富多彩的照片

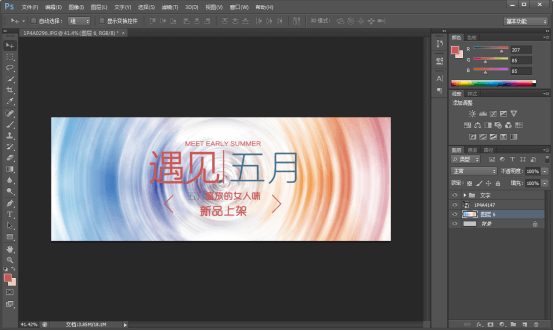
实行ps滤镜下的朦胧之炫酷模糊不清,炫酷模糊不清的标值大一些,加上上文本;

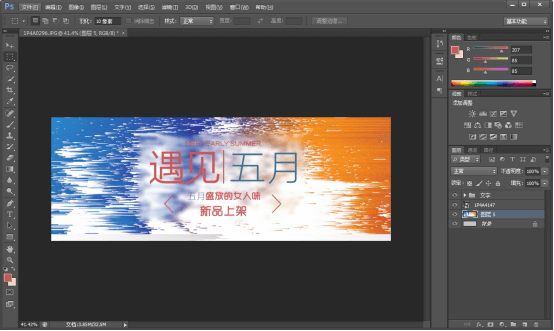
实行ps滤镜下的操控变形之风,风暴往左边和往右边各实行多次,加上上文本;

实行ps滤镜下的朦胧之轴向模糊不清,加上上文本;

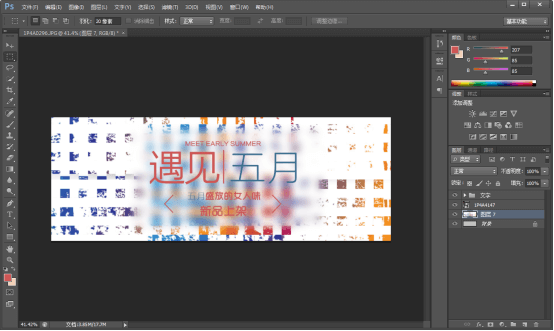
实行ps滤镜下的歪曲之波浪纹,种类选正方形,较大最少光波长都设定为51,加上上文本;

ps滤镜下也有许多实际效果就没有一一展示了,迅速的运用ps滤镜解决素材图片,大家作图的效率会事倍功半;